According to the principle of consistency, systems are more usable and learnable when similar parts are expressed in similar ways(Lidwell & Holden, 2003). Consistency enables people to effectively transfer knowledge to new contexts, learn new things quickly, and focus attention on the relevant aspects of a task. So consistency helps to reduce the learning time for a product since the user gets familiar with the given experience(minhas, 2018). Consistency also enables users to become familiar with your website, your brand, etc. and ensures that your company interacts with them (Soegaard, 2018).
Functional consistency refers to the consistency of meaning and action(Lidwell & Holden, 2003). Functional consistency improves usability and learnability by enabling people to leverage existing knowledge about how the design functions. It also increases the predictability of the product. Predictability leads to users feeling safe and secure(Nikolov, 2017). For example, videocassette recorder control symbols, such as for rewind, play, forward, are now used on devices ranging from slide projectors to MP3 music players.
Internal consistency refers to consistency with other elements in the system (Lidwell & Holden, 2003). Internal consistency cultivates trust with people; it is an indicator that a system has been designed, and not cobbled together. Within any logical grouping, elements should be aesthetically and functionally consistent with one another.
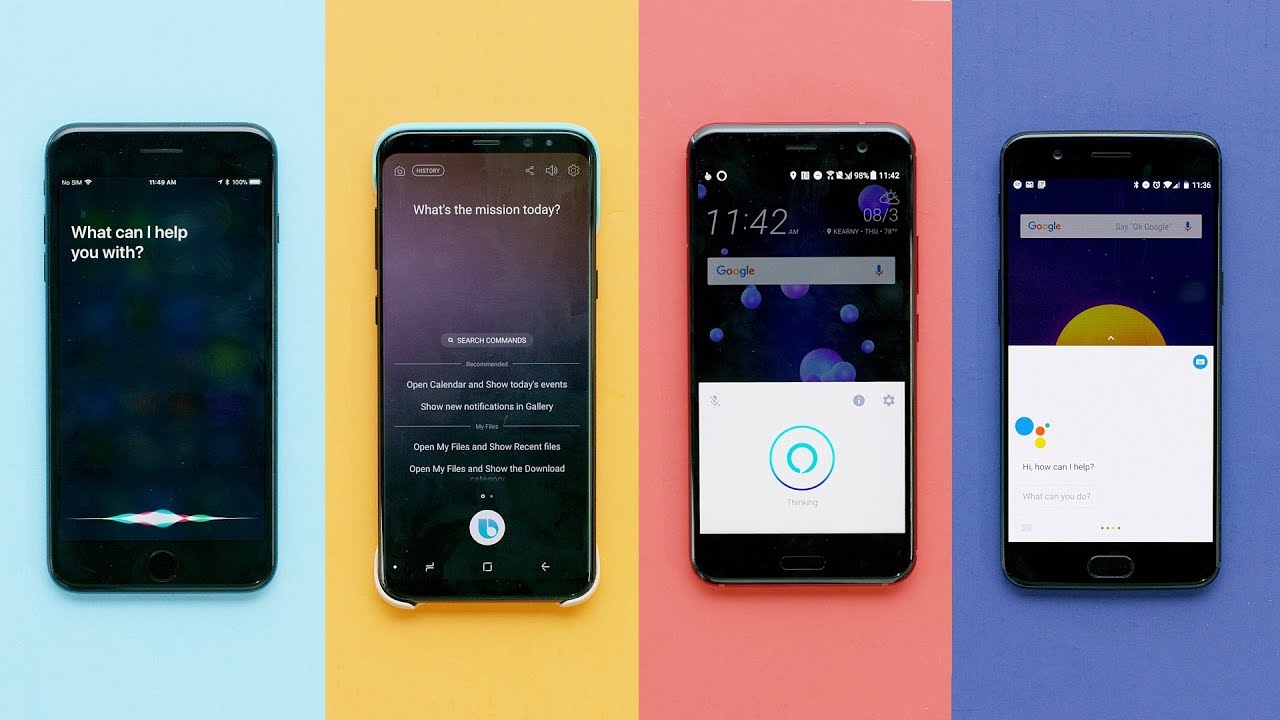
External consistency refers to consistency with other elements in the environment(Lidwell & Holden, 2003). External consistency extends the benefits of internal consistency across multiple, independent systems. It is more difficult to achieve because different systems rarely observe common design standards.
References:
Lidwell,W., Holden, K., & Butler, J. (2003). Aesthetic-Usability Effect. In Universal Principles of Design (pp.46). Massachusetts: Rockport.
minhas, s. (2018). Consistency — A Key Design Principle – Prototypr. Retrieved from https://blog.prototypr.io/consistency-a-key-design-principle-5d125469da8e
Nikolov, A. (2017). Design principle: Consistency – UX Collective. Retrieved from https://uxdesign.cc/design-principle-consistency-6b0cf7e7339f
Soegaard, M. (2018). Consistency: MORE than what you think. Retrieved from https://www.interaction-design.org/literature/article/consistency-more-than-what-you-think